Case Study
Multi-brand ecommerce website

Overview
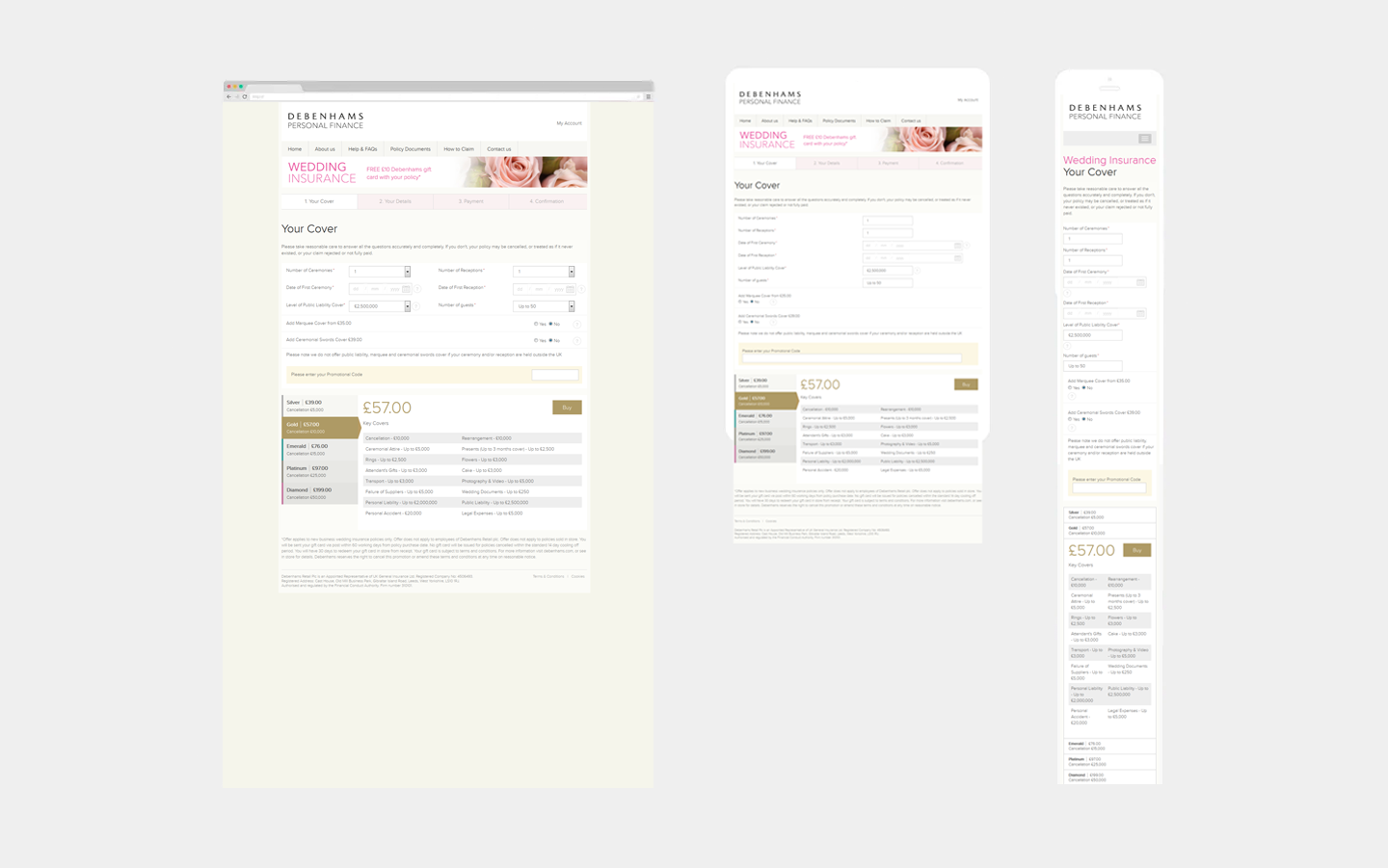
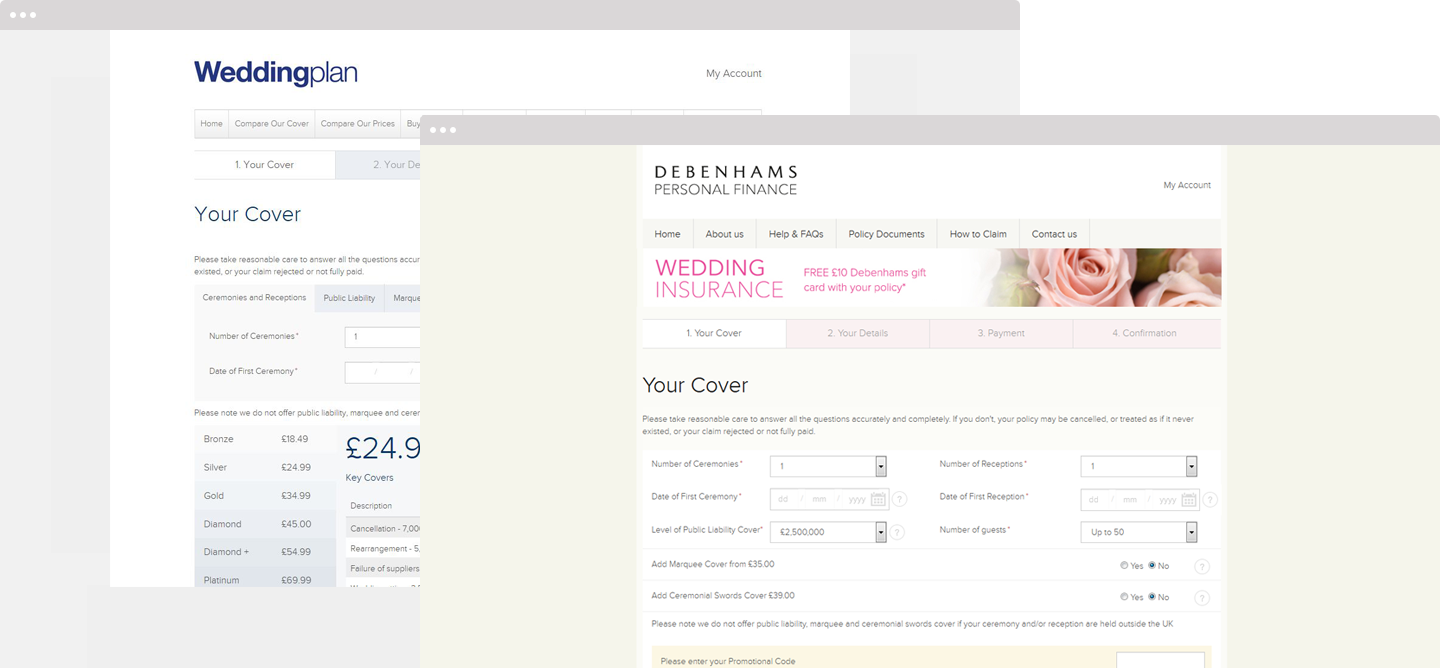
Working with UKGeneral as an Insurance Managing Agent, UKGeneral required a business to consumer (B2C) ‘quote and buy’ website. Branded at launch for Debenhams and Weddingplan, with further functionality e.g. Policy renewals and cancellations, as well as additional brands to be added during future releases.
Requirements
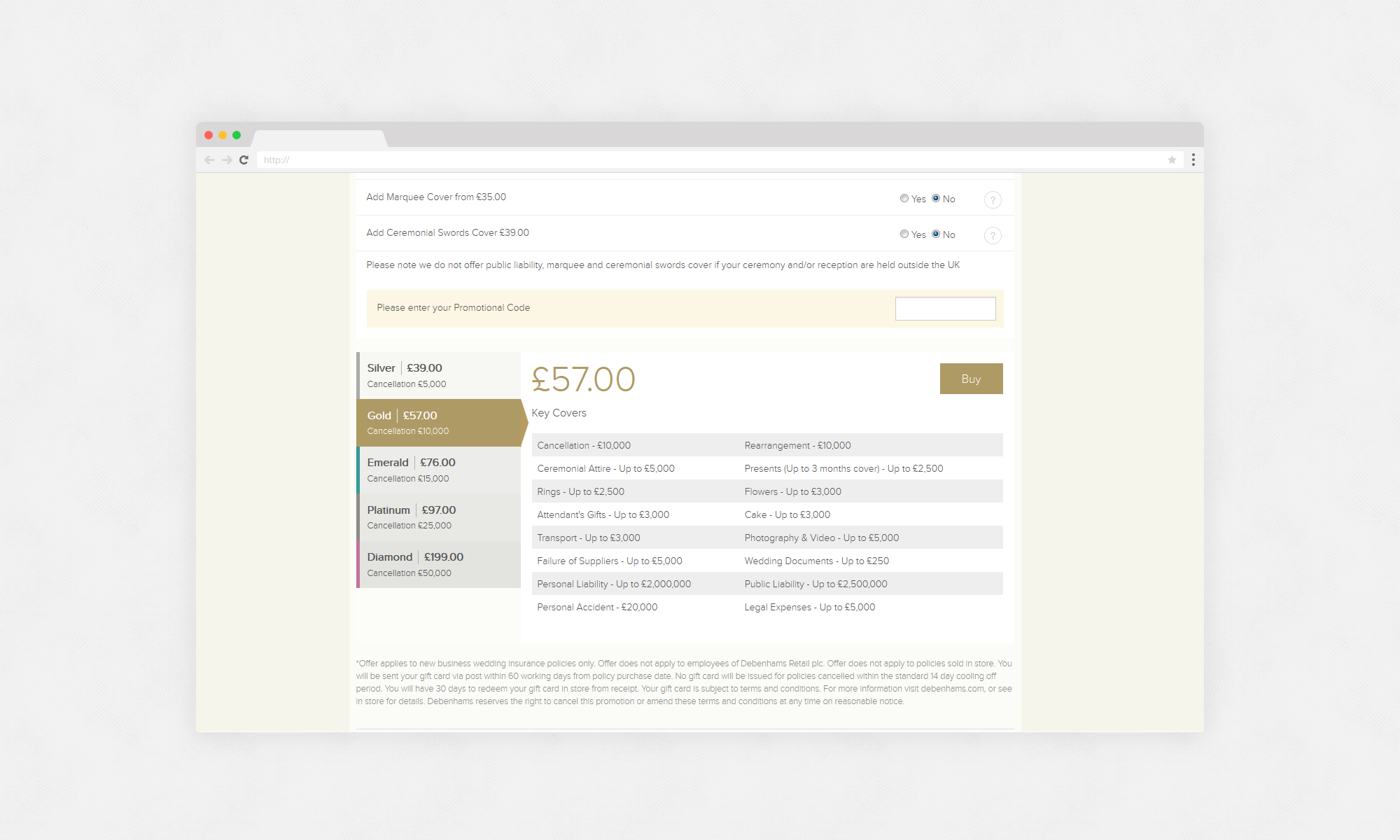
1 A choice of cover levels and policy add-ons
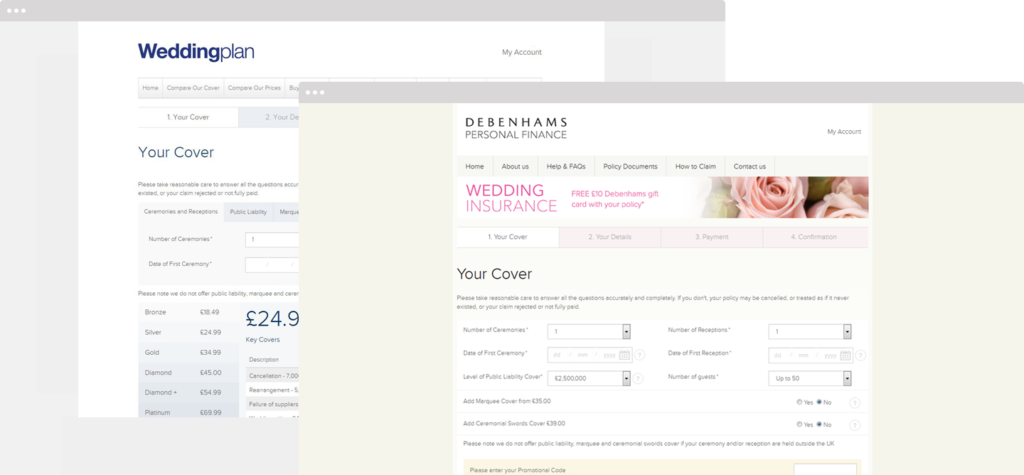
2White-label branded for Debenhams and Weddingplan at launch
3 Fully responsive and cross-browser compatible
4Adhering to WCAG 2.0 AA requirements
Involvement
- Wireframes
- Design systems
- Front-end build (Bootstrap framework/HTML/CSS)
Process
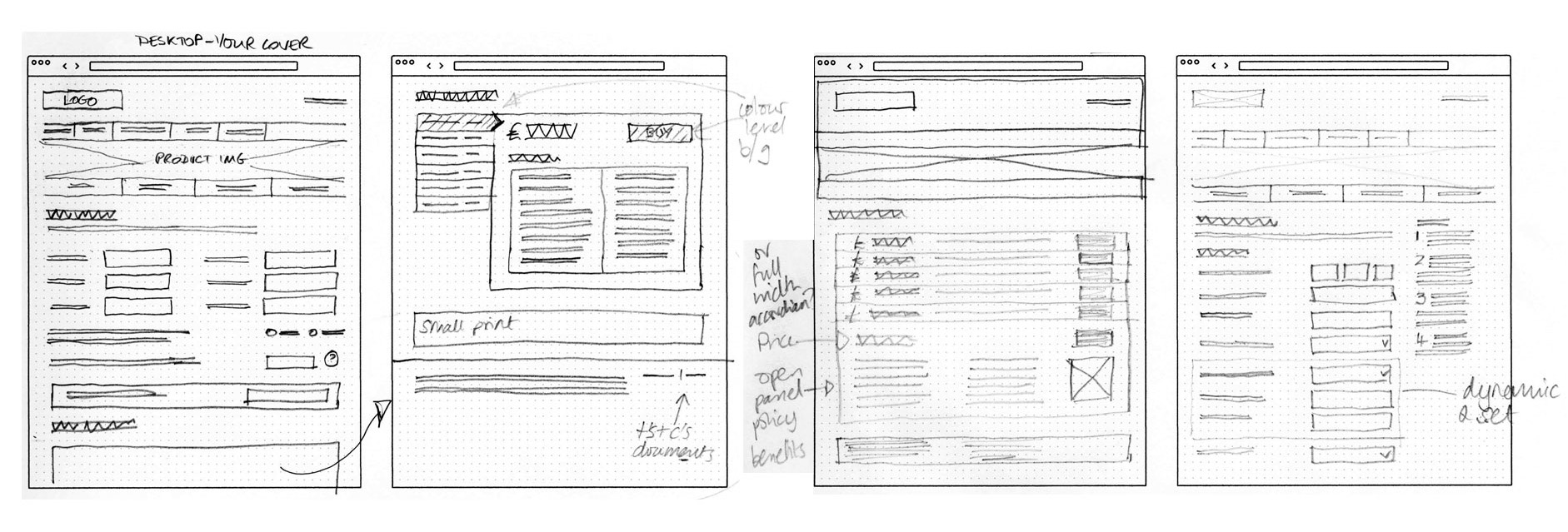
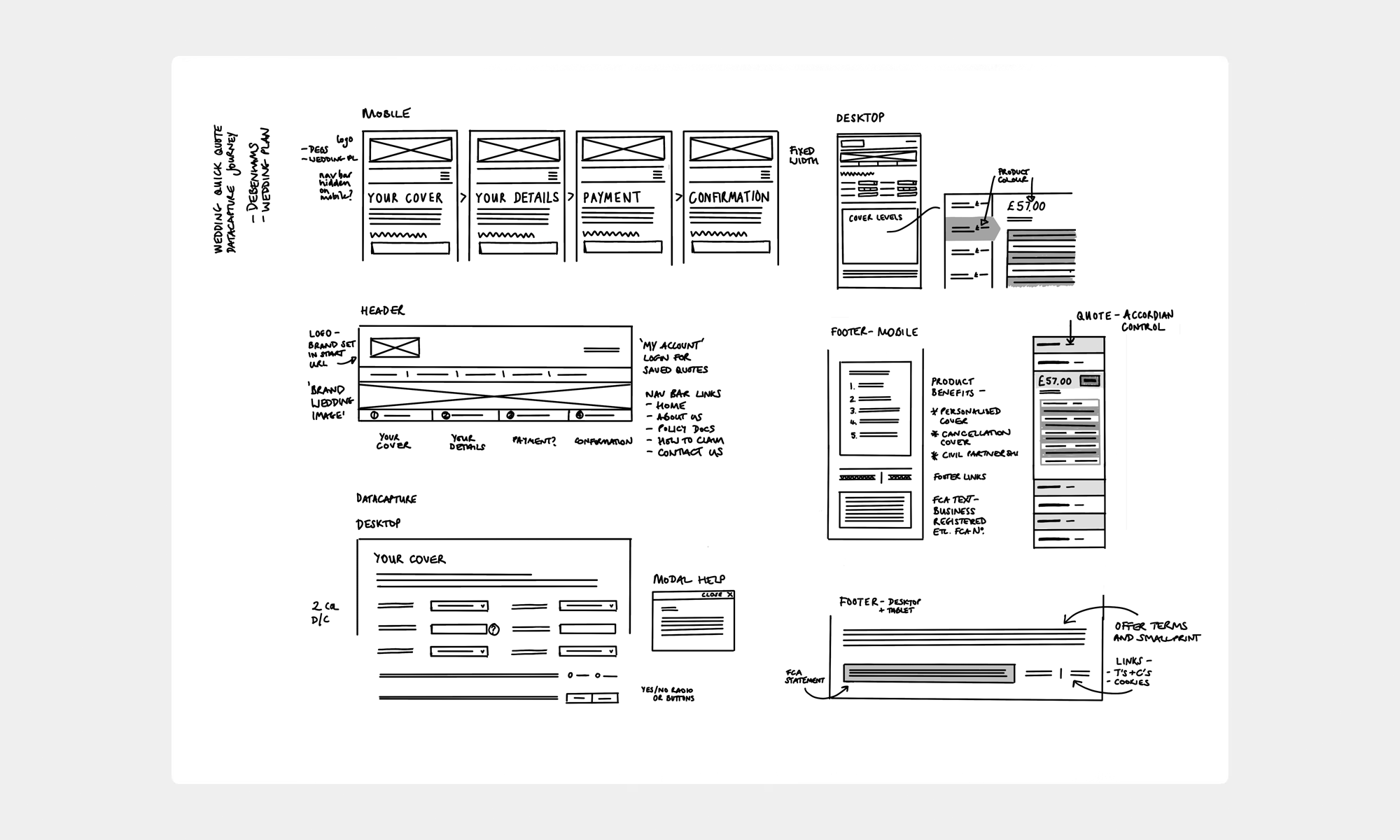
Joining at project definition, I produced a simple Taskflow diagram which gave structure from which to identify the datacapture journey and ensure the journey had a clear continuity throughout. Once agreed, I used the Taskflow to build a more detailed page-by-page Screenflow.
During discussion between myself, development and UKGeneral it was agreed we would use a framework to build the front-end HTML pages to ensure page-by-page consistency. Bootstrap was chosen for its speed of delivery, responsive grid system and cross-browser compatibility.
Defining the journey
I followed an iterative design process while developing front-end HTML pages. I engaged with stakeholders and the development team to gather insights on usability and functionality, implementing ongoing revisions and adjustments during a weekly release cycle. Upon completion of usability testing, I adhered to the brand system and guidelines established for Debenhams and Weddingplan
I employed semantic HTML5, ARIA attributes and extensive keyboard testing to ensure accessibility throughout the journey.

Challenges
- Adhering to distance selling regulations of Financial Conduit Authority meant displaying data clearly and offering unbiased policy level options and add-ons.
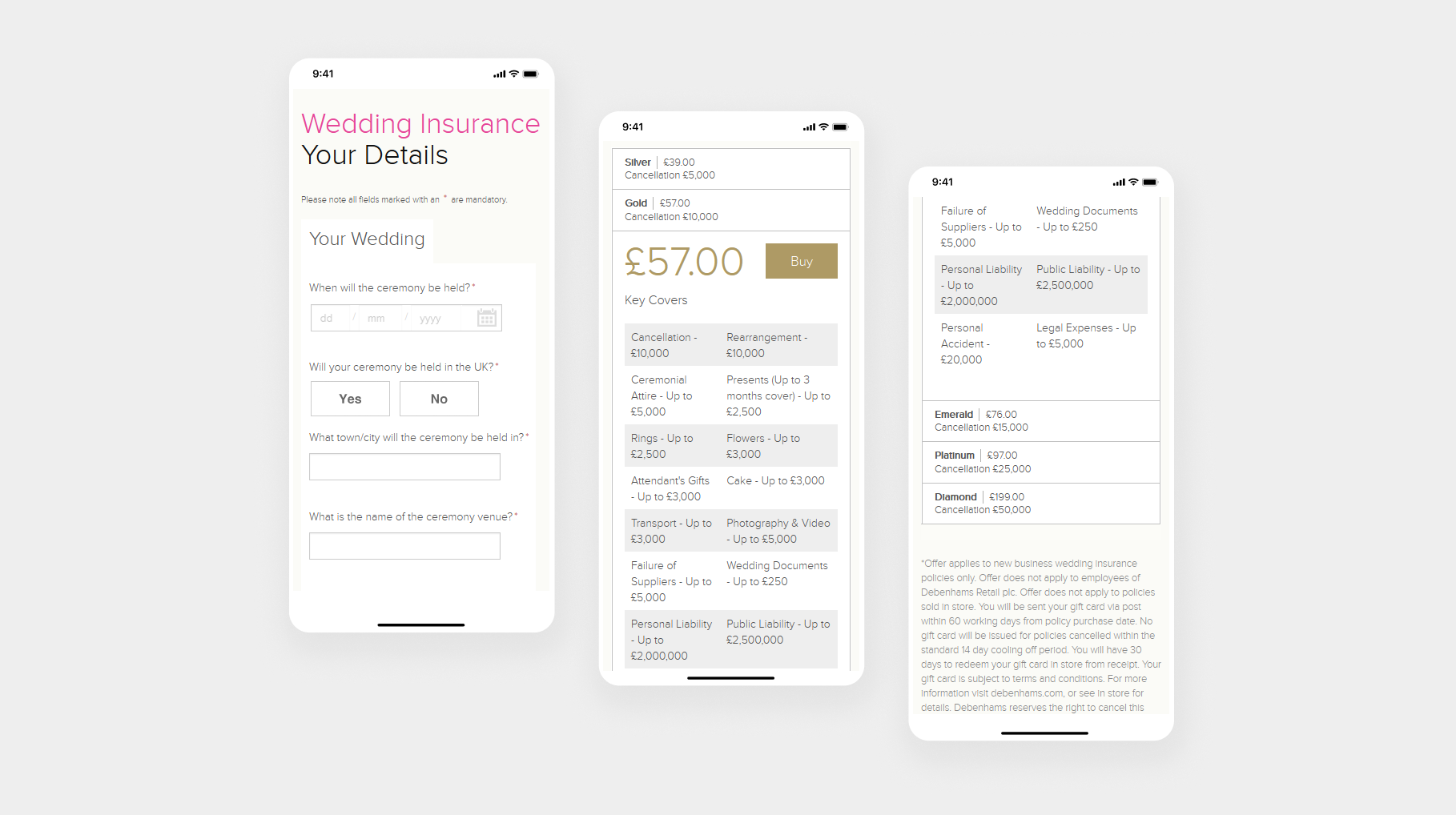
- Complex data had to be displayed accurately, ensuring legibility was not compromised on mobile devices
- Accessibility compliance was achieved using a triangular approach;
- testing with accessibility checkers,
- adhering to standards/guidelines and user groups,
- including users with disabilities using assistive technologies.
- The Quotation page featured a responsive accordion control to display policy cover options. Each cover level had a unique colour used to clearly emphasise price and call-to-action, which corresponded with policy brochureware available in-store.

Outcome
A complex datacapture became concise and quickly navigable by dynamically displaying the risk questions relevant to each customer. Weekly sprints and regular releases ensured issues were unit tested and resolved promptly. Working to a tight deadline we delivered a fully responsive, accessible wedding insurance product. We saw significant growth in new sales reflecting an increase in customers buying insurance online. In 2020, after coronavirus outbreak Debenhams and Weddingplan suspended the sale of new policies.



Reflection
Throughout my design process I explored different strategies, flows and visual variations to accommodate the project requirements into my design solution. The outcome helped define a set of reusable components and ‘best practice’ recommendations which influenced future projects.
<span data-metadata=""><span data-buffer="">Good communication and close developer collaboration ensured a smooth iterative build